- Open the AWS S3 console and click on the bucket's name
- Click on the
Permissionstab - Find the
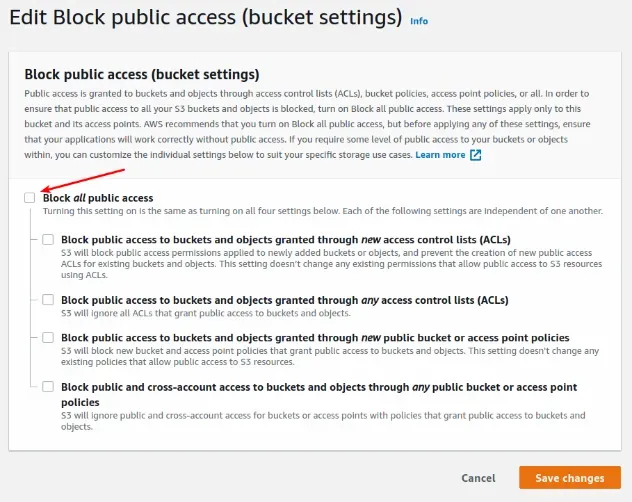
Block public access (bucket settings)section, click on theEditbutton, uncheck the checkboxes and click onSave changes

- In the
Permissionstab scroll down to theBucket policysection and click on theEditbutton. Paste the following policy into the textarea to grant public read access to all files in your S3 bucket.
NOTE: Replace the
YOUR_BUCKET_NAMEplaceholder with your bucket's name.
{
"Version": "2012-10-17",
"Statement": [
{
"Sid": "PublicReadGetObject",
"Effect": "Allow",
"Principal": "*",
"Action": "s3:GetObject",
"Resource": "arn:aws:s3:::YOUR_BUCKET_NAME/*"
}
]
}
1
2
3
4
5
6
7
8
9
10
11
12
2
3
4
5
6
7
8
9
10
11
12
Save the changes you've made to the bucket's policy and your bucket will have public read access enabled.
- (Optional) If you need to access your bucket with http request from the browser, you have update the bucket's Cross-origin resource sharing (CORS) options to allow your frontend's requests
In the
Permissionstab of your S3 bucket, scroll down to theCross-origin resource sharing (CORS)section and click on theEditbuttonPaste the following JSON into the textarea and save the changes
[
{
"AllowedHeaders": ["*"],
"AllowedMethods": ["GET", "HEAD"],
"AllowedOrigins": ["*"],
"ExposeHeaders": ["ETag"]
}
]
1
2
3
4
5
6
7
8
2
3
4
5
6
7
8
Comment